パーツを複製して画面に配置する
藤ちょこ(以下、藤):今日は、上田さんが当初からイメージしていたシャボン玉を、コスモちゃんの周囲に描いていきましょう。
上田麗奈(以下、上田):はーい。よろしくお願いします。
藤:前々回の収録の休憩時間中に、上田さんがシャボン玉を描いていましたよね。ペンツールのペン先を太めに設定して、円形をポンポン重ねてつくっていました。あのシャボン玉をベースにして、色や大きさに変化をつけながら、コスモちゃんの周りに複数のシャボン玉を配置していってみましょうか。
上田:そんなことができるんですか!?
開発チーム(以下、開発):ちゃんと休憩時間中に描いたファイルも保存してありますからね。[過去に保存したシャボン玉のファイルを開く]

藤:このシャボン玉をコピーして、コスモちゃんのファイルにペーストします。[最上部の新規レイヤーにシャボン玉の図柄があらわれる]
上田:大きい!
藤:そうですね。このままだと大きすぎるので、まずはサイズを変えましょう。画面上のメニューから「レイヤー」を選び、「変形」という項目を選んで、さらに「拡大縮小」を選びます。そうするとシャボン玉のまわりに四角い枠が出てきます。「自由変形」ウィンドウの「縦横比を固定」にチェックを入れて、この四角い枠の角をカーソルで動かせば、サイズを調整できるようになります。これを好きな場所に配置してください。
上田:[シャボン玉の大きさを調整しながら]へー、こんな簡単にできるんですね。

藤:さらに、このシャボン玉の素材のあるレイヤーを複製して、同じシャボン玉をいくつも画面上につくることができます。「レイヤー」ウィンドウの右上のメニューから、選択しているレイヤーを複製してください[シャボン玉をペーストしたレイヤーが複製される]。この複製したシャボン玉を移動して回転させると個々の見え方が変わるので、同じ素材をいくつか画面に並べても、いかにもコピーしたというような印象がなくなります。「自由変形」ウィンドウの円形マークのところで回転できますよ。
上田:わぁ〜、すご〜い。回転した〜。これはアナログではできないですね。こうやってレイヤーの複製を繰り返せばいいんですか?
藤:はい。複製したものをさらに複製すると画像が粗くなるので、最初のレイヤーを複製していって数を増やしたほうがいいです。
開発:コスモちゃんという名前だと、シャボン玉が惑星に見えてきましたね。
上田:惑星という設定にします? コスモちゃんを中心に太陽系みたいにぐるーって。
藤:銀河の中心に彼女がいる......コスモちゃん、セカイ系ですね。

コスモちゃんを中心に、5つのシャボン玉をほぼ左右対称に配置したところで、上田の手が止まりました。
上田:うーん、大丈夫かな......。
藤:あ、何かわからないことがあれば聞いてくださいね。
上田:コスモちゃんが、もはや何者なのかわかりません。
藤:あ、絵の主題の話ですか?(笑)
開発:確実に言えるのは、どんどん強そうになってるってことですよね。実は、この玉の一つひとつに属性があって、これが飛んできてレーザーが発射されて、カードゲームだとあらゆる属性の攻撃が可能な最強の......(妄想加速のため、以下略)

藤:惑星のイメージや、個々のシャボン玉に属性があるイメージをつくるなら、シャボン玉をそれぞれ別の色で光らせてみましょう。新規レイヤーを作成して、このレイヤーのモードを「加算」に設定します。
上田:キラキラした感じが出るモードですね?
一同:おおおおおおお!
藤:シャボン玉のちょっと外側まで描くと、発光してる感じがさらに増しますよ。
上田:これは、本当に強そうですね。
藤:制服に散らしたような点を、このシャボン玉のまわりにも散らすと、より一体感が出るかもしれませんね。地道な作業ですので、腱鞘炎に気をつけてください(笑)。
上田:あ、なんか蛍が飛んでるような感じになった。[シャボン玉の周囲にひたすら細かい点を打ちながら]いま「蛍の光」が脳内再生されてます。
藤:当初「初めてのデジタルペイントで、とりあえず絵を描いてみよう」という企画だったと思うんですけれど、まさかこんなことになるとは思わなかったですよ(笑)。もっと基本的な絵で終わると思っていたので、嬉しい誤算です。どんどん世界感が広がるので、いろんな機能も使えますし、私も毎回面白いです。
開発:本当ですね。第6回でここまできてしまったので、次回の講座では少し趣向を変えようと思っています。
藤ちょこ先生と開発チームの会話の間、黙々と作業を続ける上田。やがて会話が途切れ、しばし上田が点を打つ音だけが室内に響きます。
藤:たぶん、上田さんは、こうやって点描で厚みを増していくような地道な表現が好きなんでしょうね。
上田:そうなのかなぁ......でも、そうかもしれません。

テクスチャーを貼りつけて、画面に表情を生む
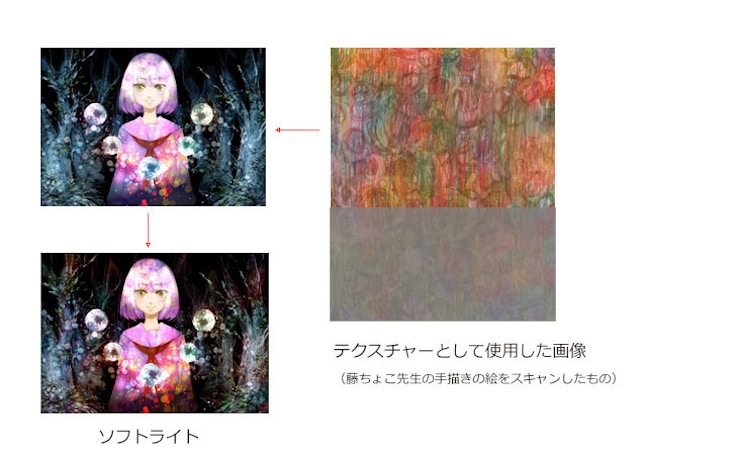
藤:では続いて、テクスチャーをかけてみましょうか。[自分のPC内に保存してあるファイルを見せながら]これは、私が手描きしたものをスキャンした画像なんですが、こういうものをテクスチャーとして使用すると、絵全体の印象を変えることができ、デジタルの感じが少し和らぎます。
上田:いいですね。可愛い!
藤:ではこの画像を、先ほどのシャボン玉と同様に、レイヤーのいちばん上にコピー&ペーストします。画面全体を覆うようにサイズを調整したあと、このレイヤーのモードを変えていきます。
上田:ウワーーーーー! 何じゃこりゃぁ〜〜。
開発:上田さん、声が裏返ってますよ!(笑) かなり絵の雰囲気が変わりますね。
藤:モード名にカーソルを合わせると画面が切り替わるので、好きなモードを選んでください。
開発:openCanvasは、このモードやフィルタの種類が多いのも、特徴のひとつなんです。
藤:今回の作品だと「ソフトライト」モードあたりがよさそうですね。あとは、レイヤーの透明度をスライダーで調整していくとよいと思います。
上田:どのくらいにすればいいですか?
藤:これはもうお好みですが、薄くフィルタがかかっているくらいがいいんじゃないでしょうか。
上田:[スライダーを上下させながら]このくらいかなぁ。


藤:あとは、テクスチャーに使用した画像が暖色系だったので、画面の色調補正で、少し青みを足すと、画面が暗く冷たい感じになります。画面上のメニューから「フィルタ」の「色相・彩度」を選んで、「色相」「彩度」「明度」それぞれの数値を調整してみてください。「プレビュー」のチェックボックスのチェックをはずすと、元の画像がどうだったかを確認できますよ。
上田:わぁ〜。本当だ、「色相」の値を変えると冷たい印象になった。緑だと樹海っぽい感じ。「明度」の値を変えると、あ、画面全体が明るくなる。
藤:そうですね、画面の色味で作品から受ける印象がだいぶ変わります。最後にこうしてレイヤーを重ねて、画面に様々な効果を加えて調整しながら作品の世界感を仕上げていくのに、選択肢の多いopenCanvasの機能は向いていますね。

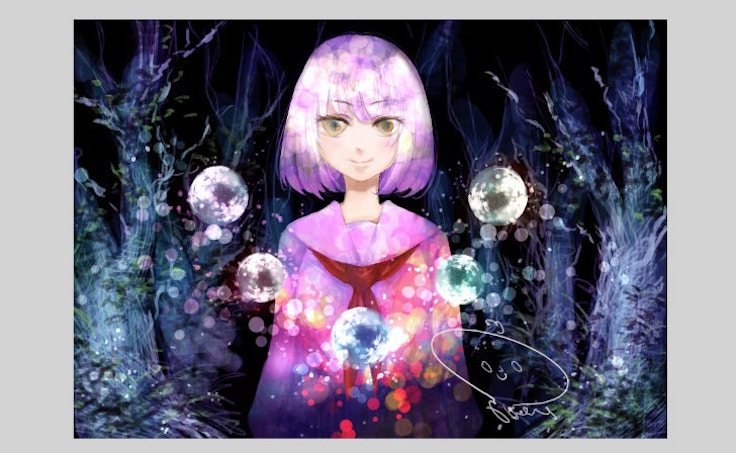
開発:上田さん、これで完成ですか? せっかくなので、作品にサインを入れてください。
上田:え、私のサイン、あんまりかっこよくないですよ?
開発:新規レイヤーを作成してそこにサインを描けば、あとからサインの位置を調整することや非表示にすることができますよ。
上田:なるほど。デジタルは便利ですね。[サインを入れて]完成〜。
一同:(拍手)

開発:次回からはさらに踏み込んだ内容で、新しい作品をつくってみましょう。作品の素材を探しに、屋外での収録も行ってみたいと思います。
上田:はい、今日もありがとうございました!
第6回の講座内容を上田麗奈が動画でおさらい!
第6回「仕上げ編」のイベントファイルを早回しで再生しながら、上田麗奈と藤ちょこ先生が、おさらいします。
これまでのデジタルペイントをおさらい!
上田が6回にわたって描いてきたいもちゃん改めコスモちゃんのイベントファイルを、まとめて紹介します。
PROFILE
うえだ・れいな 富山県生まれ。声優。第5回81オーディション特別賞・小学館賞、第9回声優アワード新人女優賞受賞。アニメ「Dimension W」(2016年、百合崎ミラ役)などに出演。特技は水彩画・ボールペン画、趣味は掃除。
@fuzichocohttp://fuzichoco.com































